
How to build a responsive website with the help of ChatGPT?
Introduction
Everyone is making experiments with a very popular model in the AI world, which is ChatGPT. You can ask whatever you want. It will give the result based on the data it has.
ChatGPT approaches the search differently than Search engines(Ex: Google). When you search on Google,
- Google search provides a list of resources in order from most relevant to less relevant. The user has to go through manually to the results to find the closest answer.
- Whereas ChatGPT does this work for the user. It analyzes the data and provides the most relevant answer to the user.
Sponsored
Building good habits pay a good interest in the long run. Believe in it? Give it a try to justly.
What will you build today using ChatGPT?
I have asked some questions to ChatGPT to build a software company’s website, which should be responsive and SEO-friendly. I want to share the result of this with you.

Below are the steps (based on the questions asked to ChatGPT) to follow.
Note: ChatGPT’s response is not 100% the same every time. You might get different answers to the same questions. The aim of this blog is to provide a way how to ask questions to ChatGPT to produce the required output.
Initiate Tailwindcss and Vuejs project
In this step, we have to do the installation and configurations of vueJS and tailwind CSS.
I have asked some of the questions listed below.
- How to start with vue3 and tailwind CSS websites?
- Create a software company’s website using Vue3 and tailwindcss
- How to start with Vue3 and tailwind CSS for creating a software company’s website?
ChatGPT has answered in some kind of explanation manner and provided links for this task.
And, here is our hero question. Still, it has not given detailed information about tailwind configuration like adding classes, postcss and tailwind.config.js file(Maybe you will get a different answer). I have added those from here.
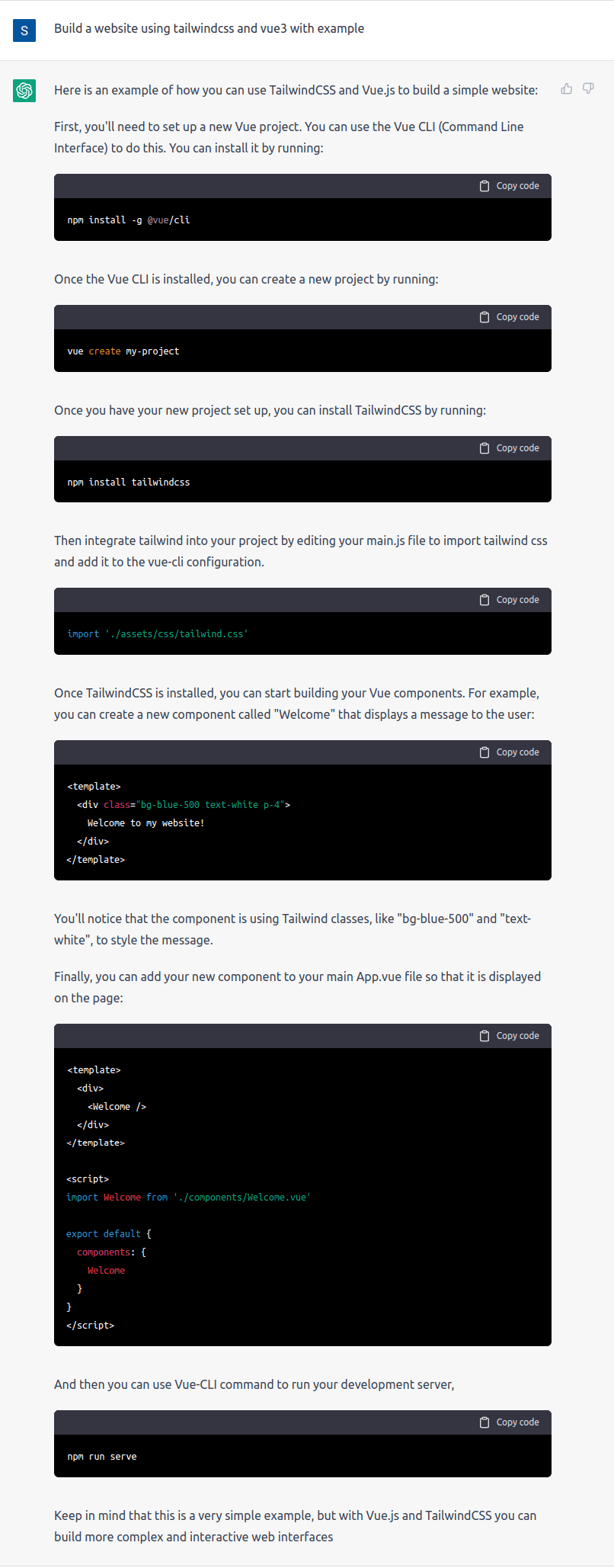
Build a website using tailwindcss and vue3 with an example. ✔️

Add meta properties
Meta properties are useful to make websites SEO-friendly.
Here are the questions I have asked for it,
- How to add meta properties to this website to make it SEO-friendly?
It has given more detailed information about all the meta properties and also other ways to improve SEO like adding sitemap.xml. But we need a code snippet. Therefore, I added vue-meta.
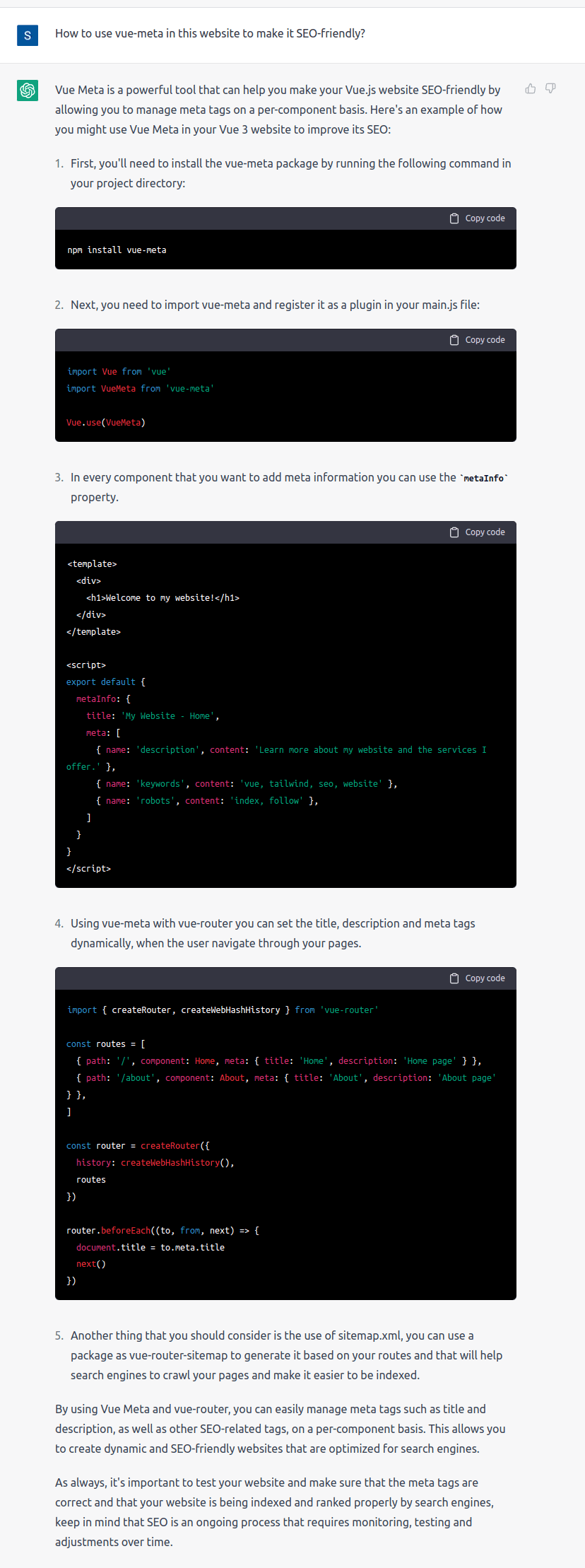
How to use vue-meta in this website to make it SEO-friendly? ✔️

Example of meta properties for website
Once, You have started chatting, then it will be easy to get answers in the given context.
Another question I have asked for is examples of meta properties for our website.
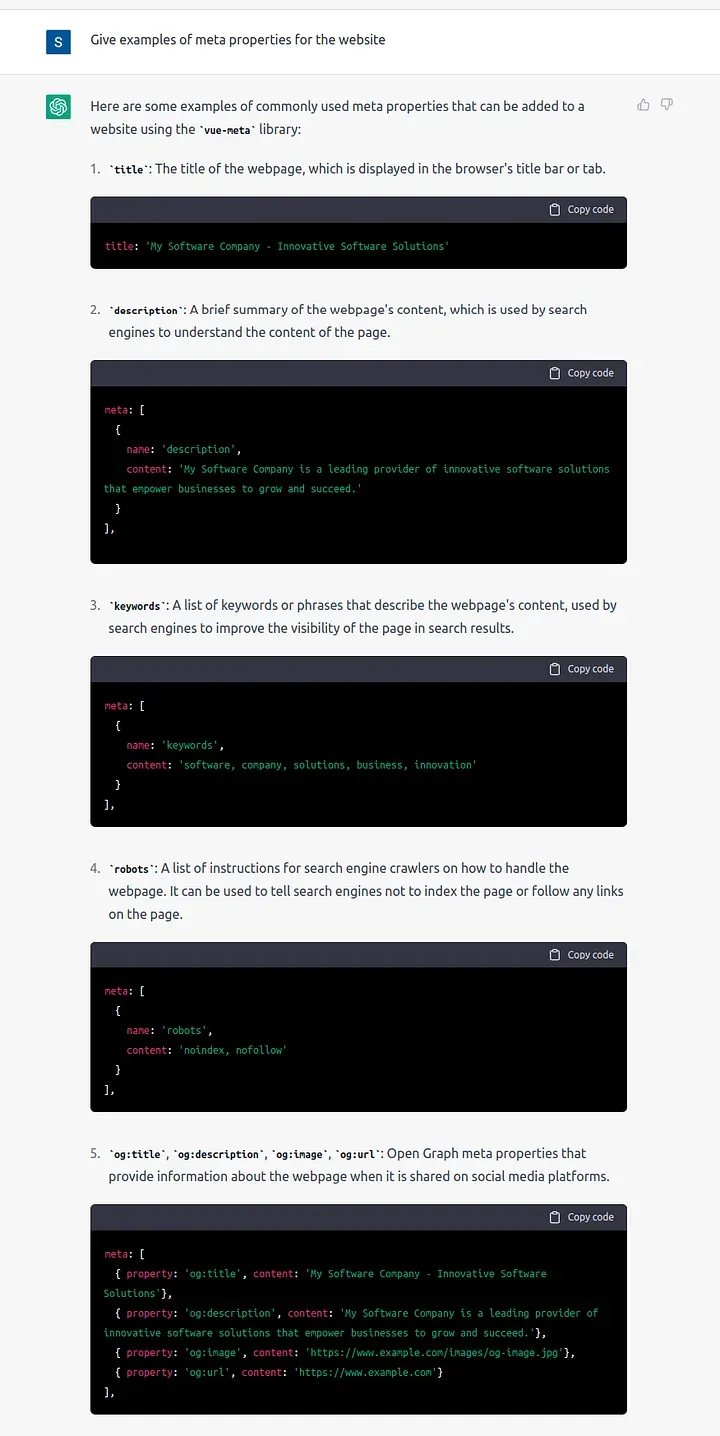
Give examples of meta properties for the website ✔️
And here is the result.

Create a responsive header
A header contains the company logo and some navigation menus. I asked ChatGPT to create a header with it by asking the following questions,
- Create a responsive header for this website
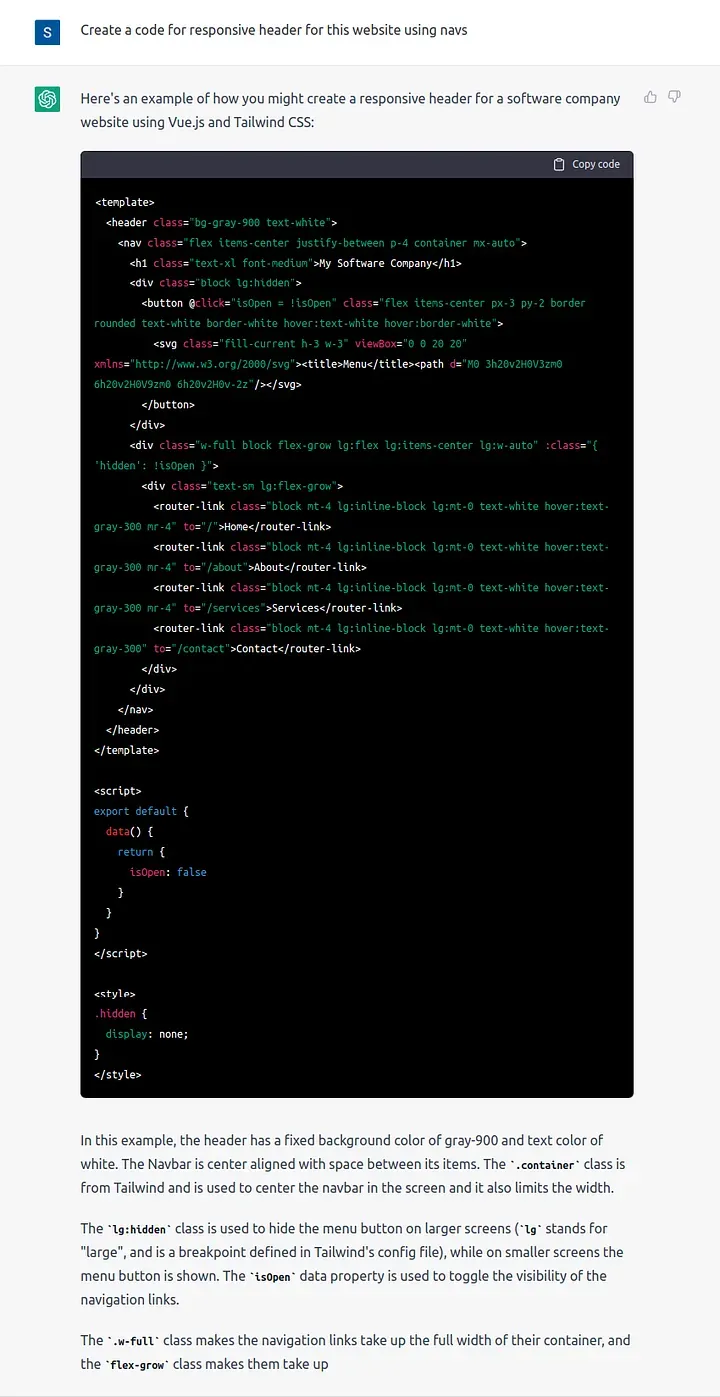
Create a code for the responsive header for this website using the nav ✔️
Both questions have given 90% matched answers.

The header generated from the code is not the same but is nearer to the requirements. Changes I have done <div class="text-sm lg:flex-grow"> as below,
<div class="text-sm lg:flex-grow lg:flex lg:justify-end">Create a responsive footer
A footer contains copyright, privacy policy, social media, and other useful links. I had tried to ask ChatGPT to create a footer containing all the things mentioned above.
The questions are as below,
- Create a responsive footer for the website
- Create a responsive footer for this website which contains social media icons and a privacy policy
ChatGPT failed to generate a full response due to timeouts. I had to ask for specific divs, that I need in the footer.
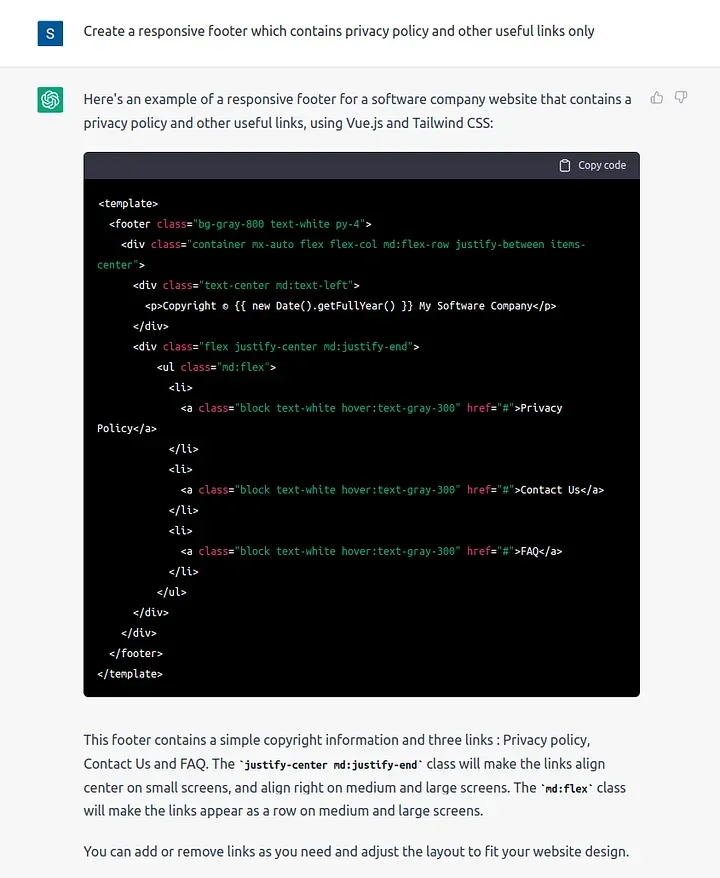
Create a responsive footer that contains a privacy policy and other useful links only ✔️

In the above code, I need to add margins to show links properly.
<ul class="md:flex md:justify-space-around">
<li class="ml-5"></li>
</ul>Then I tried to add social media icons by following questions,
- Add social media links to the above footer
- Show code snippet only for adding social media links in the footer
- Show code snippet only for adding 1 social media link in the footer
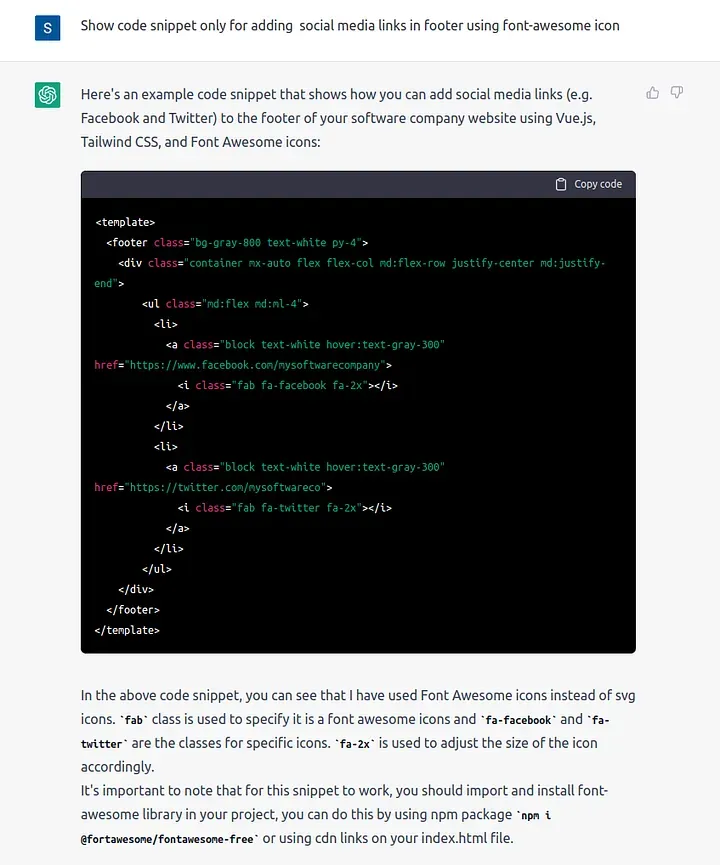
Show code snippet only for adding social media links in the footer using the font-awesome icon ✔️
The first 3 questions again failed to generate a full response due to SVG. Then I added Font-awesome and it worked, I got a code snippet of the footer with social media icons and how to configure it to the project as below,

Create a landing section
I want to create a landing section with an Image and description of the company with a CTA button. The question asked,
- Create a responsive landing section for this website
The response to the above question will not fulfill our requirements obviously. We need to add specific requirements in the question as below,
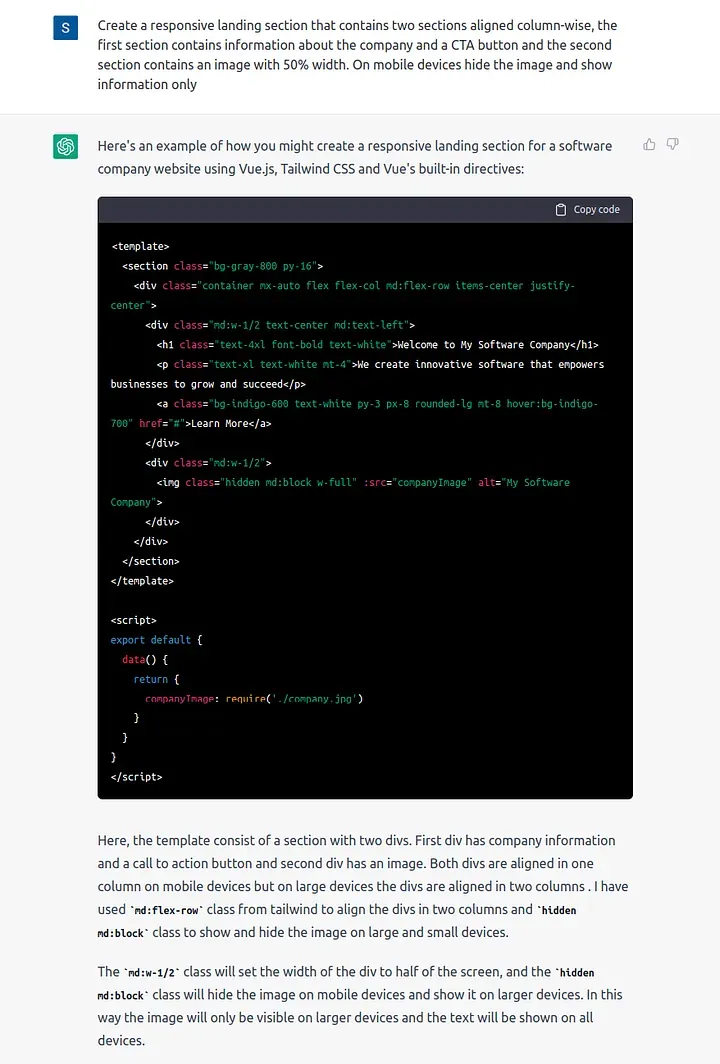
Create a responsive landing section that contains two sections aligned column-wise, the first section contains information about the company and a CTA button and the second section contains an image with 50% width. On mobile devices hide the image and show information only ✔️

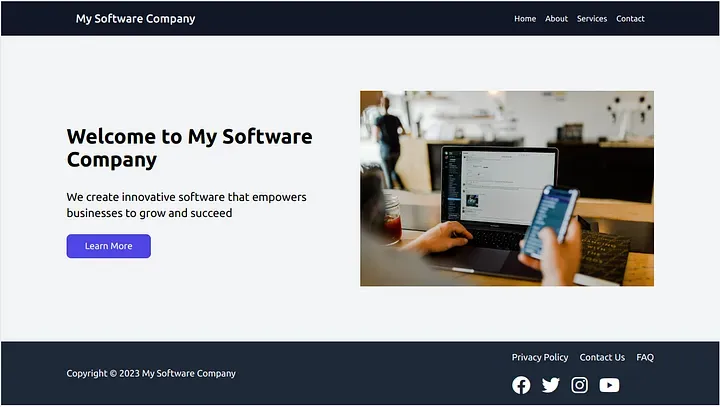
I have added one image to assets/images , then changed the background color from bg-gray-800 to bg-gray-100, fixed the top margin of the button and font-color to make the design more effective.
Tips
Based on my experience with ChatGPT, here are some tips for asking questions
- Start with a clear and concise prompt that sets the context for the text you want ChatGPT to generate.
- Use specific and descriptive language in your prompt to give ChatGPT a better idea of what you are looking for.
- If you want ChatGPT to generate longer pieces of text, you may need to provide a longer prompt with enough context that is enough to give ChatGPT a good understanding of the topic you are interested in.
- If you are not happy with the text that ChatGPT generates, you can try adjusting your prompt or rephrasing it to get a different result.
- Be patient and give ChatGPT enough time to process your prompt and generate text.
Related articles



Whether you need...
- *High-performing mobile apps
- *Bulletproof cloud solutions
- *Custom solutions for your business.
