
15 Useful HTML attributes — You Need To Know
Background
HTML Attribute is the modifier used to provide additional information about the elements and defines the behavior of that element. Today we will discuss the lesser-known HTML attributes you should use!
This attribute helps not only to enhance your web page performance but also it's cool that your coding life becomes even easier and you will feel like a coding ninja😎.
Sponsored
We are what we repeatedly do. Excellence, then, is not an act, but a habit. Try out Justly and start building your habits today!
What we’ll learn about?
This blog will guide you on how you can enhance the performance of your website by using some HTML attributes. It includes srcset ,sizes , picture, download , accept , inputmode , pattern ,readonly , autofocus ,autoplay.
For this article, I’ll assume you can write a decent amount of code in HTML.
And with that confirmed so let’s go ahead…
1. Srcset
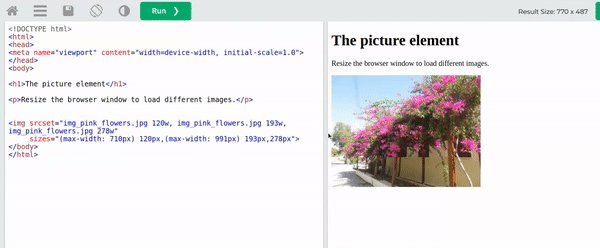
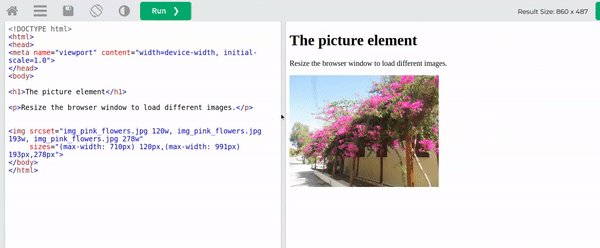
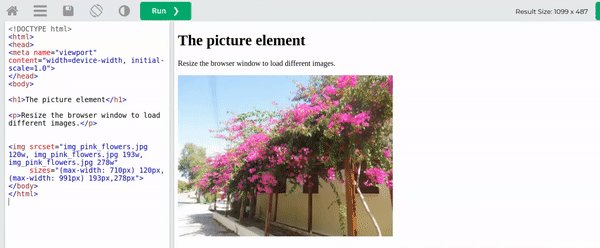
This will apply responsive image techniques to display only the pixels that will be shown on the screen. If your goal is to add a responsive image with increased performance, then you need this.
The srcset specifies 3 images of different sizes: small, medium, and large.
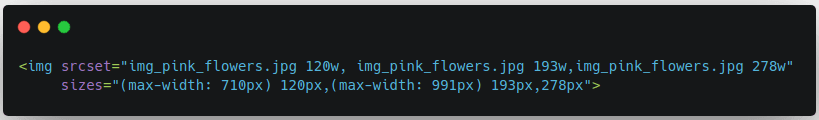
srcset attribute with <img> tag used for displaying images with different pixel densities on different screens as below.


2. Sizes
The sizes attribute tells the browser how many pixels it needs by describing the final rendered width of our image.
You can see from the above code snippet the src attribute is still mandatory.
The three srcset images.
1. The specified sizes are 120, 193, and 278 pixels respectively.
2. The ‘w’ unit indicates width (in pixels).

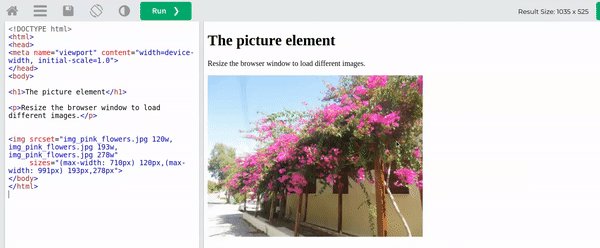
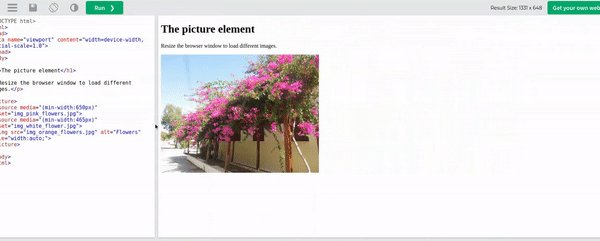
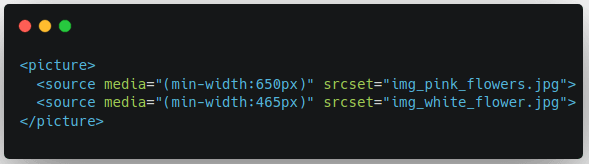
3. Picture
Hopefully, <img srcset="" sizes="" alt=""> is for serving differently-sized images on different devices using the same image.

The <picture> tag can do that too, but the only difference is that the browser must respect the rules that we set. The intentional changing of the image with a change in resolution is usually called “art direction.”

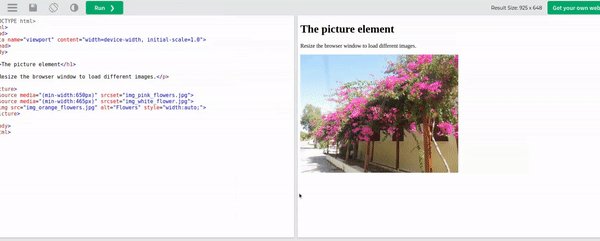
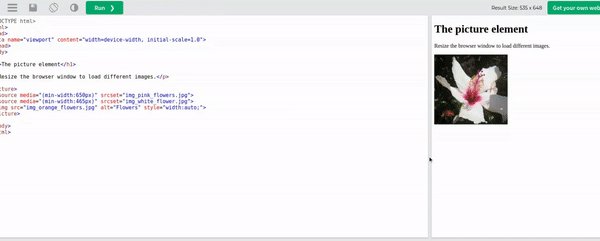
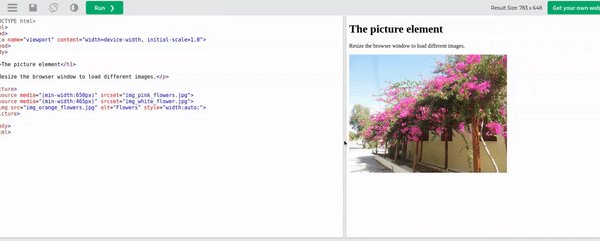
This is an example of how an image looks in three stages of an “art directed”.
- a large screen shows a pink flower photo.
- the medium screen is showing a white flower in a different size.
- On the small screen, I have added an orange flower just for fun 😉.
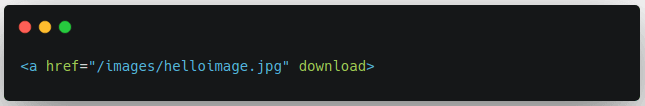
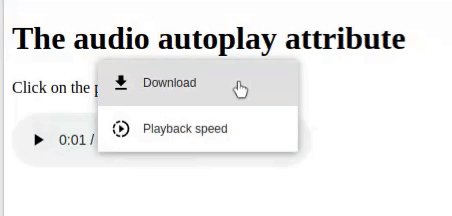
4. Download
The target will be downloaded when the user clicks on the hyperlink using this attribute.

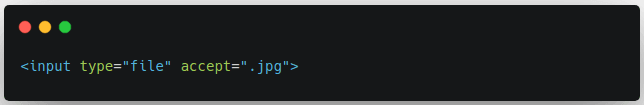
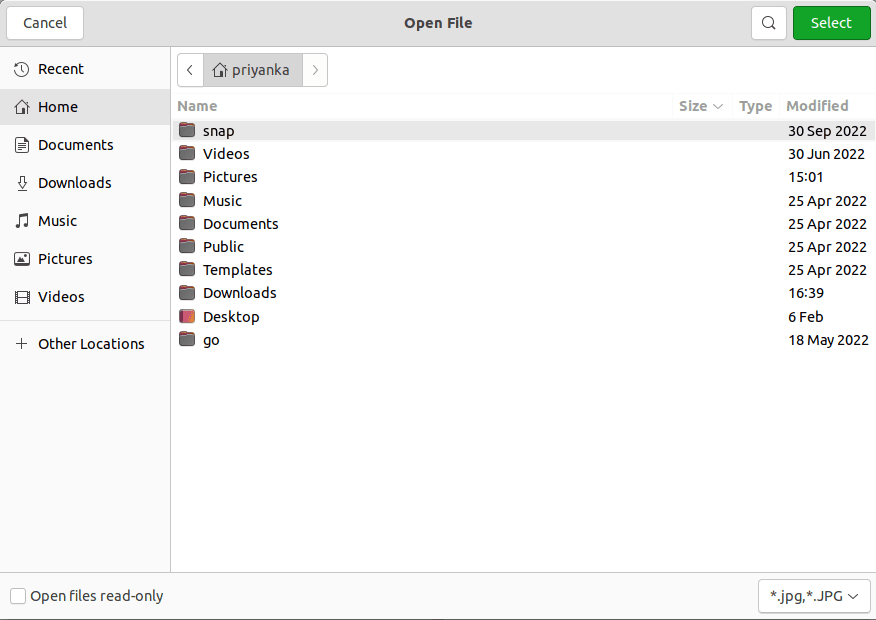
5. Accept
Describe which input file types(extensions like .jpg, .png, .webp, etc) are allowed.


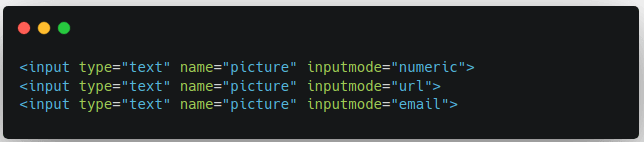
6. InputMode
Hints at the type of data that might be entered by the user while editing the element or its contents. This allows a browser to display an appropriate virtual keyboard.

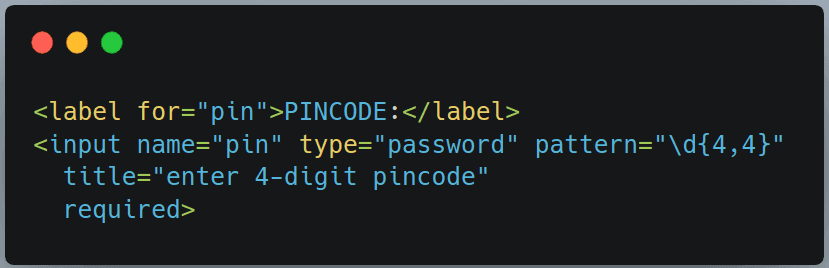
7. Pattern & Title
The pattern attribute allows you to specify a regular expression that the inputted value must match in order for it to be considered valid.
If a control has a pattern attribute, the title attribute must describe the pattern if it is used.
The title attribute contains a text, that represents advisory information about the element to which it belongs. In short, it works like a tooltip.

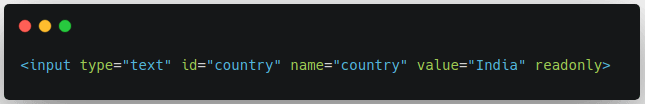
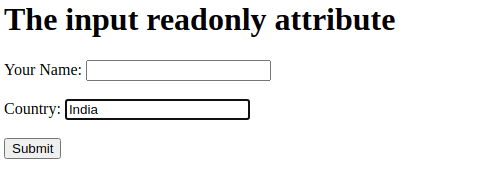
8. ReadOnly
It’s a boolean attribute. It specifies that an <input> or <textarea> is read-only and therefore it cannot be modified.


9. Media
The media attribute specifies in which media/device the linked document is optimized. Generally used for image optimization.
It specifies that the target URL is designed for particular devices (like iPhones), speech, or print media.
10. Autofocus
Indicates that the particular element should be focused on the page load.

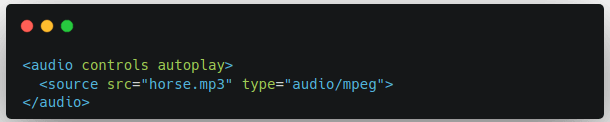
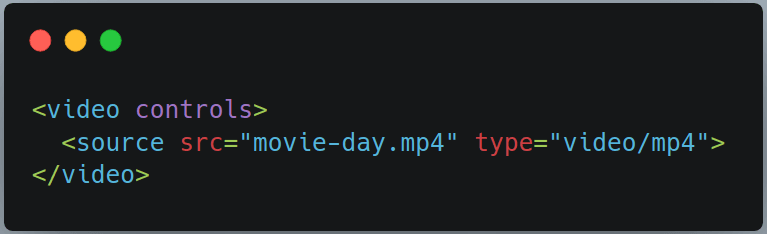
11. Autoplay
It ensures that the audio/video will automatically start playing as soon as it is loaded.


12. Content
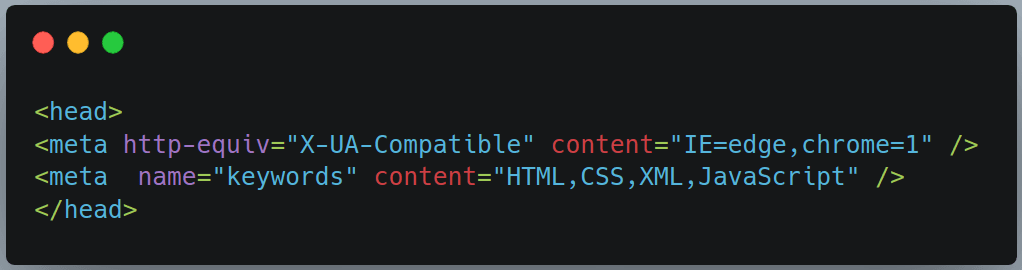
The content attribute’s value associated with the http-equiv or name attribute. Its generally used with the <meta> tags, Which is useful for SEO purposes and helps in improving page ranking.
They are always kept inside the <head> element and are commonly used to specify the character set, page description, keywords, document author, and viewport settings.
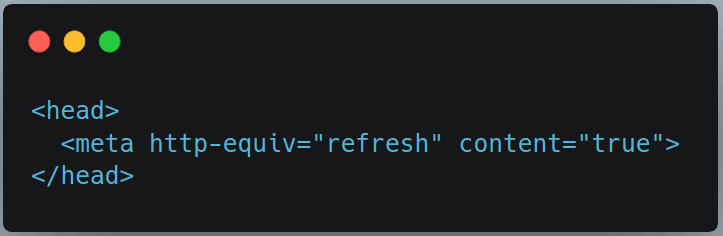
13. Http-equiv
The http-equiv attribute provides an HTTP header containing information about the content attribute.
Here, I have used the http-equiv attribute to simulate an HTTP response header. It has the following values given below:
http-equiv = content-security-policy |content-type |default-style| refresh14. Controls
Controls attribute directs that audio/video controls be displayed on the audio/video players respectively. Typically used with <audio> or <video> elements.
Controls should include: Play, Pause, Seeking, Volume, Fullscreen toggle, Captions/Subtitles, Track, etc.


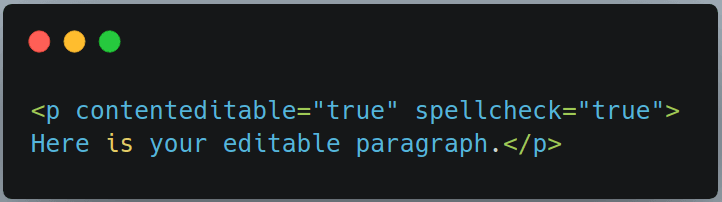
15. Contenteditable & spellcheck
The contenteditable attribute specifies whether or not an element’s content is editable.
The spellcheck attribute specifies whether or not the element’s spelling and grammar will be checked.

Conclusion
These attributes in place help to increase your productivity and eventually the performance of your website.
The srcset sizes picture and media attributes look complicated, but they're easy to understand if you format them as shown above. pattern , inputmode, download, accept they are basically used while taking input from users for the accuracy of data.
You can also play with this attribute at your convenience.
So, It’s a wrap for today, Keep exploring!!!
Related Articles

Whether you need...
- *High-performing mobile apps
- *Bulletproof cloud solutions
- *Custom solutions for your business.